MESSENGER MAPP
Disaster Relief + Response App
Tools: Adobe XD, Adobe Photoshop/Illustrator/InDesign, Protopie
Problem Statement
Wildfires, flooding and pollution are plaguing communities with increased frequency and intensity (USGCRP, 2017). These environmental and natural disasters are difficult to monitor, respond to, and communicate. In order to support the disaster relief response and to empower citizens, this project offers a data-driven and crowdsourced platform for responding to environmental events.
Comparative Analysis
After conducting initial interviews with stakeholders and producing a catalog of related products as shown in the below matrix, I validated a demand in the market and an opportunity to offer a valuable product.
2020 UPDATE: A year after creating this project, Google Maps introduced features to track forest fires, among other natural disasters.
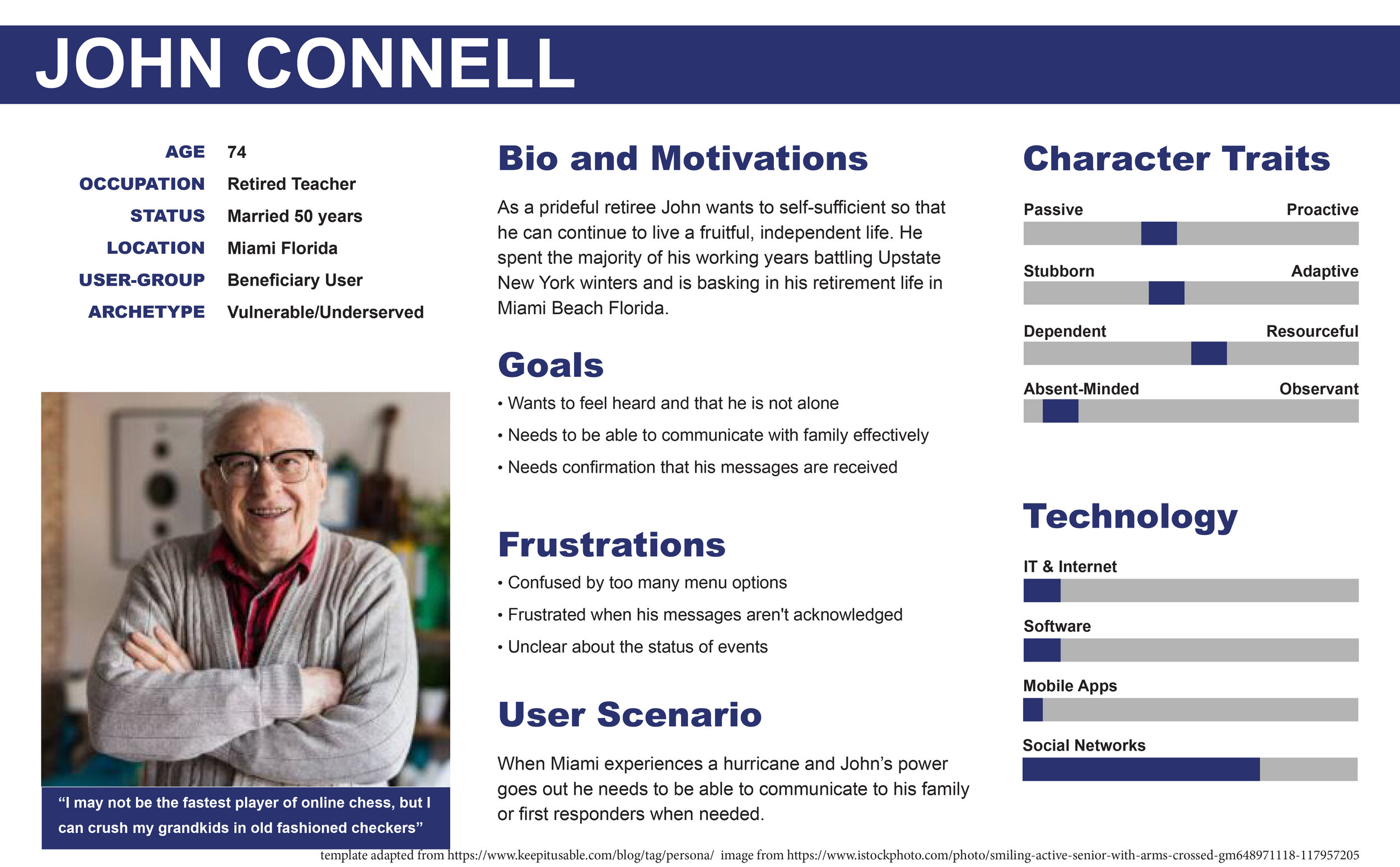
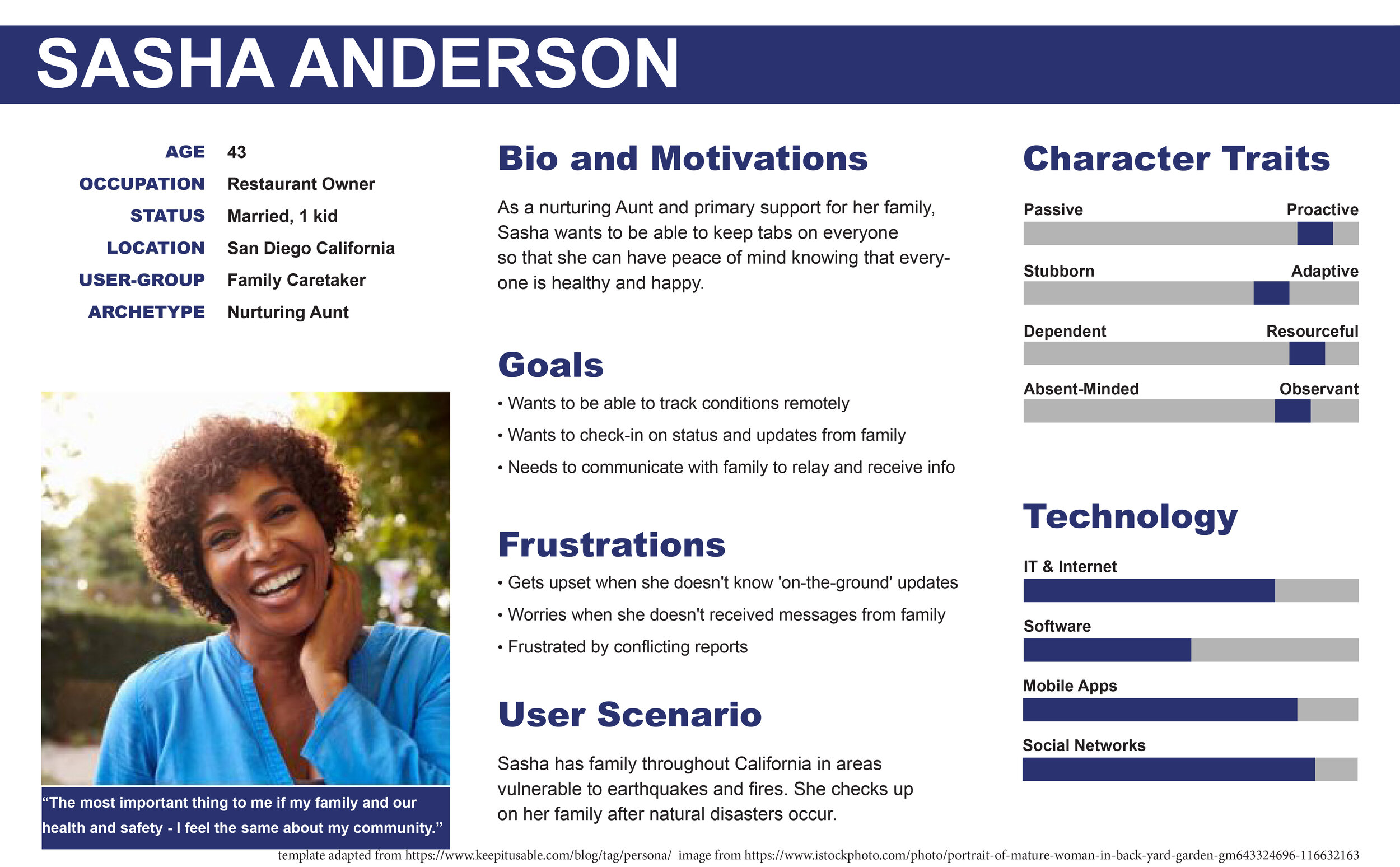
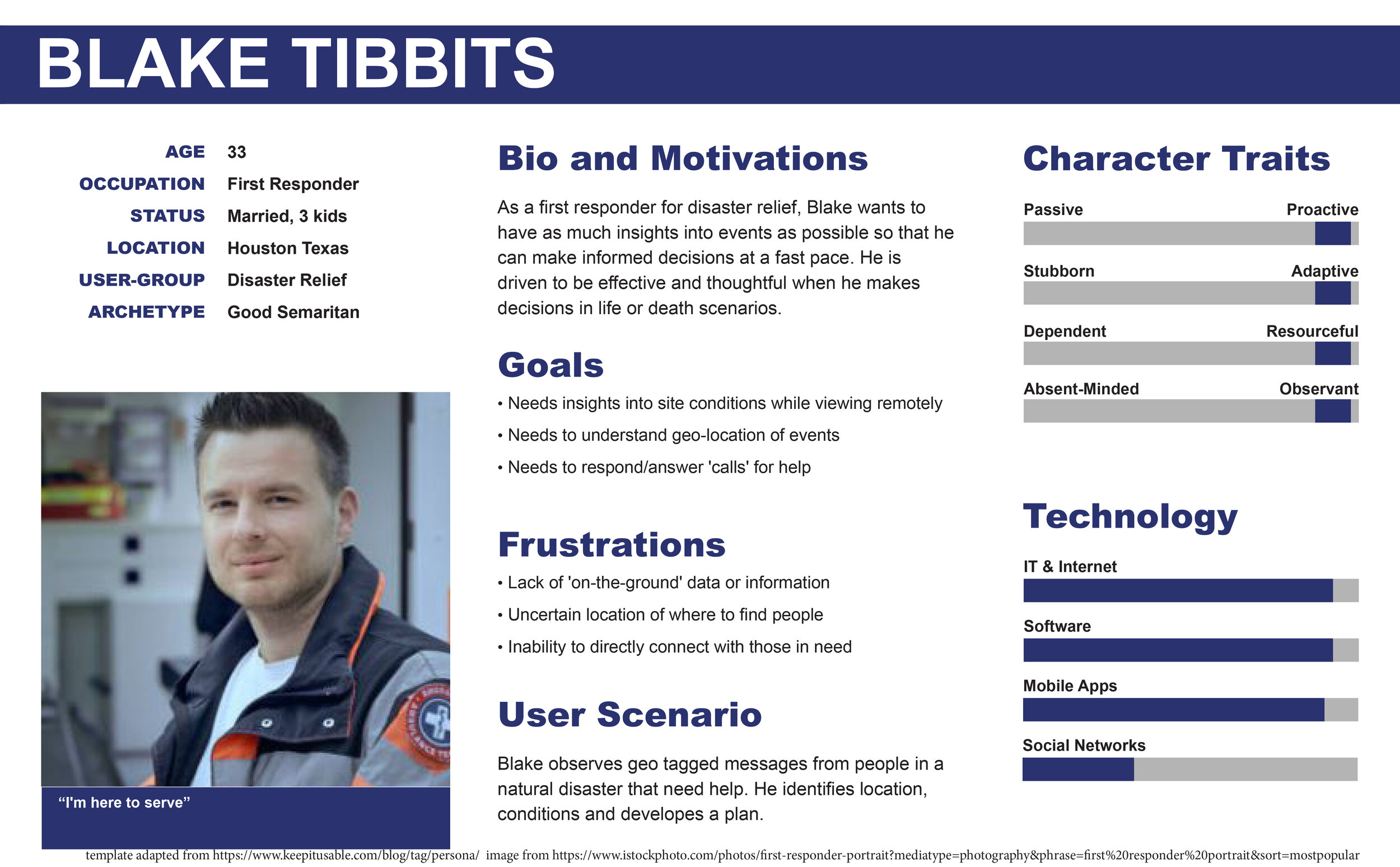
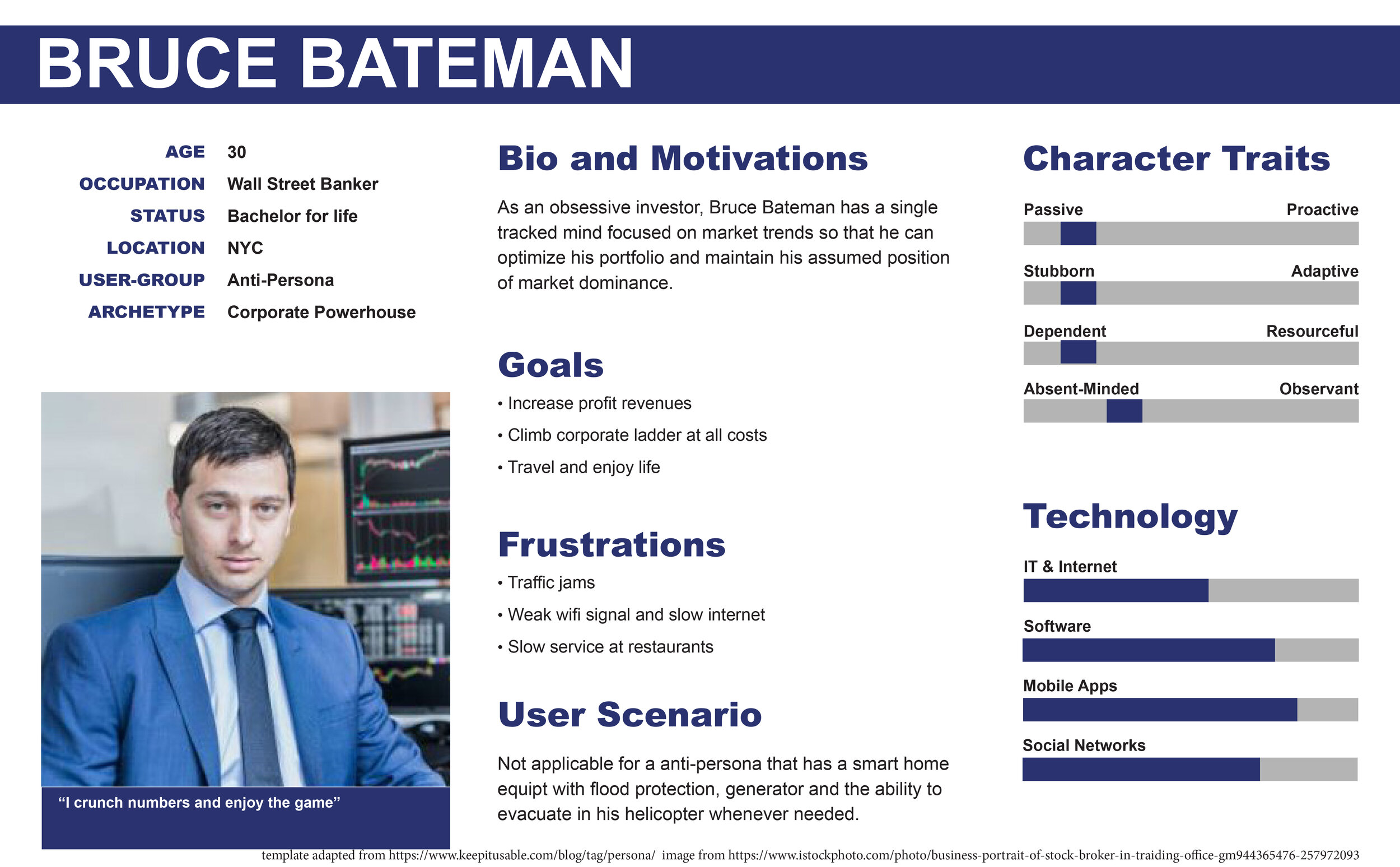
Personas
After conducting thorough interviews with prospective users, I was able to identify distinct types of users based on their use case scenarios, goals, and motivations.
Brainstorming
With an understanding of the user’s goals and motivations, I conducted a brainstorming session to explore different ways to satisfy their needs. I defined acceptance criteria to measure the effectiveness or ‘success’ of each scheme.
Story Mapping
Story maps were produced to anticipate and simulate use case scenarios.
User Flow Diagram
As an architect by training, I approach user flow diagrams as if I am creating an architectural plan with an overall circulation (user flow), distinct rooms (pages) and doors (actions/transitions).
User flow diagram of key interactions
Initial Paper Prototyping (sample)
I use the paper prototyping process the way that a director would storyboard an animation: Each screen is cataloged as a ‘frame’ or moment in the user experience. The mock-up effectively reveals awkward transitions or areas that need to be improved.
Low-Fidelity Prototype (sample)
Digital Prototyping
Onboarding
Setting and Viewing Alerts
Viewing Map and Adding Tags
Filtering Map
High Fidelity Prototyping
Onboarding: Clickable Prototype
Placing Tag: Clickable Prototype